The right web design tools can streamline your workflow, helping you work smarter – rather than harder – and more efficiently. After all, you want to invest your energy in solving problems, delighting users and creating beautiful designs. You don’t want to waste it on dull, repetitive and soul-sapping tasks.
Thankfully, new web design tools are being released all the time to help you simplify processes, and reduce time and effort – most notably in UI design.
Here, we look at 30 brilliant web design tools for 2018 that will help you become more productive in the coming year. Some are brand spanking new; others have been around for a while. But all have the potential to save you time, energy and budget in your web design projects.
01. Sketch

Sketch is rapidly replacing Photoshop as the UI design tool of choice
We’ll start with the most obvious. Yes, we know everyone’s heard of Sketch – Bohemian Coding’s vector UI design tool – but anecdotally it seems there are still a lot of web designers relying on Photoshop for UI design (and that's despite the release of Adobe XD, Adobe's shiny new prototyping and wireframing tool – one of the newest additions to Creative Cloud – which comes in second on this list).
Rory Berry, creative director at Superrb, rightly feels that using Photoshop for web design is a mistake. He made the switch to Sketch in 2017, and highly recommends it. “Having been a user of Photoshop for over 10 years, it was hard to change and learn something new,” he says. “But literally after the first day of using Sketch, there was no looking back. I’m a total convert.”
He offers a number of reasons why. “Compared to Photoshop, sorting all your documents that you have and making revisions on Sketch is much easier,” he begins. “Sketch has small documents whereas Photoshop has large ones. Due to it being a vector-based app, the file sizes are dramatically smaller compared to Photoshop.”
He offers a number of reasons why. “Compared to Photoshop, sorting all your documents that you have and making revisions on Sketch is much easier,” he begins. “Sketch has small documents whereas Photoshop has large ones. Due to it being a vector-based app, the file sizes are dramatically smaller compared to Photoshop.”
And that’s not all. “The built-in grid system in Sketch is great and makes interface design much easier. I think the overall UI and minimal feel makes it much cleaner to design in and user friendly. Photoshop seems very complicated in comparison.”
The Sketch community offers hundreds of plugins to make a designers work flow easier and smoother, he adds. “There’s basically a plugin for everything if you can find it. Photoshop/ Lightroom is still our go-to for photo editing, but Sketch is all round winner for web design.”
02. Adobe XD

Sketch rival Adobe XD has a light interface that allows you to concept and prototype with ease
Adobe now has its own vector design and wireframing tool, Adobe XD. We reviewed the Beta version this May, and it was formally released this October.
XD includes drawing tools, tools that enable you to define non-static interactions, mobile and desktop previews, and sharing tools for giving feedback on designs. It allows you to select a device-specific artboard size for starting a project, and you can even import a popular UI kit, for example Google’s Material Design.
Andrei Robu, design director at Robu Studio in Barcelona, is among its fans. “XD doesn't replace Sketch yet, but for quick mock ups it's great,” he says. “It’s a very light interface, with lots of photos loaded in, and great for moodboards. The prototyping is very useful to show clients how stuff works, especially because you can push the content online right away I also love that I can copy and paste stuff from other Adobe apps.”
Crucially, Adobe XD integrates with the rest of Creative Cloud. Ellis Rogers, graphic designer at Receptional Ltd https://www.receptional.com, also recommends it. “Sketch is brilliant for designing for a web developer, because you are working in values in a software built exactly for designing websites and apps,” he says. “But the biggest limitation for me was it only being available on Mac, making it difficult to share Sketch files for web developers/designers not using OS X. Sharing Sketch files for development meant additional software/conversions, or working from flat JPGs – something that caused too many boundaries.
Being a user of Photoshop and Illustrator, the UI for Adobe XD felt familiar, he adds so there wasn’t a real learning curve for using it. “So now after a few weeks of trialling, it’s the only tool I now use for all web design, app design, prototyping or wireframes.”
Rogers also praises the ability XD offers to use Adobe libraries to quickly import any asset from Photoshop or Illustrator, as this makes collaboration projects run more quickly.
“Working with UI/UX designers and illustrators makes this process simple,” he says. “When the design/prototype or wireframe is complete, Adobe XD allows you to very quickly select elements and create page transitions for a working prototype, which can be shared via a link. The link also allows you to gather feedback per page, keeping it all organised. The link can be updated within Adobe XD so the client can always see the latest version without having to worry about incorrect versions; an absolute joy to work with.”
Learn how to prototype a mobile app with Adobe XD.
03. Figma

Figma allows you to design, prototype and gather feedback with other designers in real time
Figma is an interface design tool that enables multiple designers to collaborate in real-time. It’s available in the browser, or on Windows, Mac or Linux, and there are both free and paid versions depending on what you use it for.
Advertisement
Here are some of its outstanding features:
“Figma has a similar USP as Sketch with the exception of being cross platform,” explains frontend designer Benjamin Read. “I recently used it to create a couple of icons for an article we’re publishing on our website and found the workflow incredibly smooth. It took me no time to learn and had the added benefit of being collaborative: you can share graphics with others within the app.“
“I’ve been trying to switch to Linux for my work and sometimes we use Windows, so Figma makes sense to me from a practical standpoint,” he adds. “In comparison I’ve found many tools for other platforms fall short.”
Content writer and artworker David Eastwood, who works for Co-o Electrical, also has good things to say about Figma. “We were recommended Figma by our web development agency and use it for landing page wireframes,” he explains. “This has included proposed changes to the homepage and specific sales landing page, especially around Black Friday. It's also been a really useful tool when we've needed to quickly mock MVTs; sometimes small additions to an existing layout. We love that you can quickly create designs for desktop, tablet and mobile.”
Learn how to create a responsive dashboard with Figma.
04. Affinity Designer

Serif's Affinity software is rapidly becoming the alternative to Creative Suite
"Serif's Affinity Designer has been dubbed the 'Photoshop killer' by some, and it's easy to see why," says Dan Edwards, creative director at No Divide. "My first impressions are that the app is incredibly well designed and feels like it’s been made to be a dedicated web and graphic design tool."
"There were a few features I really enjoyed, including adjustable, nondestructive layers. This essentially means you can adjust images or vectors without damaging them."
"The 1,000,000 per cent zoom was just bliss (very often Photoshop's 32,000 feels like it's just not enough). This is especially useful when working with vector art, as you can really get in close. The undo and history features are also really handy – Affinity allows you to go back over 8,000 steps!"
"When it comes to designing, the UI feels familiar. When moving from Photoshop, everyone seems to want to start over, which can pose a real challenge. What Affinity has done is to keep the layout familiar, while tightening everything up and hiding distractions. I was easily able to jump straight in and get designing."
"Overall, Affinity feels like it could be a real competitor to Photoshop, Illustrator and Sketch. And at just £48.99 it's a real bargain!"
05. Anime

Spice up your apps with this animation engine
Although web page animations have at times got a bad rap, developers are always looking for ways to make things easier. CSS animations and transitions have been a huge step forward, but more complex interactions often require a library. Anime is a new animation engine you’ll want to take a look at if you need to add complex animated components to your apps.
Here’s an example to demonstrate the super-simple API:
var myAnimation = anime({
targets: ['.box1', '.box2'],
translateX: '5rem',
rotate: 180,
duration: 3000,
loop: true
});
This code defines the objects you want to animate, along with specifics of the animations. The API allows you to target elements using CSS selectors, DOM elements or even JavaScript objects.
The author, Julian Garnier, has provided a CodePen collection that demonstrates what the library can do, as well as thorough documentation on GitHub.
06. Avocode

Avocode helps you code websites or apps from Photoshop or Sketch designs
Avocode makes it extremely easy for frontend developers to code websites or apps from Photoshop or Sketch designs. It's built by the same team that brought us CSS Hat and PNG Hat, so it's not surprising they've taken the exporting process one step further here. Although previous apps have allowed you to export assets, what makes Avocode really special is that you can use its Photoshop plugin to sync your PSD into Avocode with just one click.
Avocode quickly and automatically analyses your PSD or Sketch file and brings everything into a beautifully designed UI. You then have full control over how you export assets, including SVG exporting as standard.
You can also click elements in the design, and copy and paste the code into a text editor of your choice. "It gives users everything they need for coding – a preview of the design, and access to all layers and export assets," says Avocode co-founder Vu Hoang Anh. "The best thing is that developers won't need Photoshop or Sketch at all. The current workflow really sucks and that's why we created Avocode."
We're not 100 per cent sure any app can ever replicate a developer. But we know of many hard pressed designers who happily use this to turn PSDs and Sketch files into interactive designs, which can then form the foundations for the website build.
07. Zeplin

Zeplin translates Photoshop or Sketch files into a free Mac, Windows or web-based app
Do you find handing over design assets to developers can be a bit of a hassle? James Stiff certainly does. “They don't always share the same software,” he points out, “so those painstakingly layered and annotated Photoshop mockups end up as flattened files and things inevitably get lost in translation.”
Zeplin mitigates this painful experience by translating Photoshop or Sketch files into a free Mac, Windows or web-based app. “The best part is that Zeplin provides quick reference for the colours, dimensions and fonts from your designs,” says Stiff. “It even generates CSS and style guides. I've found Zeplin to be a massive time saver and my developer friends seem to really like it too.”
08. Pattern Lab

Pattern Lab is based around Atomic Design
Pattern Lab is a beautiful pattern-driven design tool created by Dave OIsen and Brad Frost. It's based on the concept of Atomic Design, which says that you should break your design down into its smallest parts – atoms – and combine them to form bigger, reusable components – molecules and organisms – that can then be turned into usable templates.
Although at its core it's a static site generator that stitches together UI components, there's much more to Pattern Lab than that. It's language- and tool-agnostic; it enables you to nest UI patterns inside each other and design with dynamic data; it features device-agnostic viewport resizing tools to help you ensure your design system is fully responsive; and it's fully extensible so you can be sure it'll expand to meet your needs.
09. Vivaldi
Sometimes the best tool can be something as simple as a new browser. Vivaldi is a fast, customisable web browser for power-users built by some of the people who started Opera. Dubbed 'a browser for our friends', Vivaldi is built using web technologies: JavaScript and React were used to make the user interface, along with Node.js and lots of NPM modules.
Vivaldi is the most customisable browser out there, and it offers other cool features such as command line control, a panel for taking notes, tab stacking and tiling, and web panels that enable you to put all your favourite sites in one place for easy access.
10. Canva

Canva is a popular tool for quickly creating social media images and infographics
Want to mock up something like an infographic quickly and easy? Then Lawrence Harmer, founder of Solve Web Media, recommends Canva. It’s a free, browser-based tools that’s used by both designers and non-designers, to make graphics for both print and the web.
“Canva is pretty good for making nice images,” says Harmer. “Images are the window into the soul of your website and social media, so a tool like this can be key to success.”
11. Web design proposal tool

Generate web design proposals easily with this free tool
Beewits has a nice line in tools to make the business side of web design easier, namely its the Web Design Quotation Generator and Hourly Rate Calculator. Now for 2018, they’ve brought out another superb free app: the self-explanatory Web Design Proposal Tool.
“It's essentially a simple ‘Proposify’ tool, which allows you to quickly and easily churn out proposals,” explains Beewits’ David Attard. “It’s essentially a glorified form that allows you to enter and change pre-set text, and then creates a Word document ready for sending directly to the client.”
If you sign in to the free service, you can Save your current version, such that next time round, you've got a bunch of fields already filled in with your details. It's simple, but it gets the job done, and what more do you really want? It’s not officially been launched yet, as Beewits are currently canvassing feedback, but it’s otherwise ready to use.
12. Site Stacks

Check out any website’s tech stack quickly and easily
Here’s another browser-based tool that’s both simple and brilliant. Type in the URL of any website to this Chrome extension and it lets you look at its tech stack. It’s fast, smooth and reliable, provides coverage for over 40,000 products and prides itself on both the accuracy and exhaustiveness of its data.
“We built this extension to be a simpler way to access this data,” says its makers, “while also protecting your privacy and running all operations on our own servers so that your browsing isn't slowed down.”
13. CodePen Projects

A new tool lets you build websites directly inside CodePen
Founded in 2012 by Alex Vazquez, Tim Sabat and Chris Coyier, CodePen has grown to become of the web’s largest and liveliest communities for testing and showcasing HTML, CSS and JavaScript code snippets. For the last five years, it’s functioned as both an online code editor and an open-source learning environment, where developers can create code snippets ("pens"), test them and get feedback.
Recently CodePen took another big leap forward by launching its own IDE (Integrated Development Environment), CodePen Projects, which lets you build websites within your browser.
You can drag and drop your website files, organise them into tabs, and preview your site as you build it. There are templates to help you create sites more quickly if you choose, as well as built-in debugging tools.
Note that, although it works in a similar way to the Pen Editor, CodePen Projects doesn’t replace the lattter but sits alongside it. You can learn more about CodePen Projects in this blog post.
14. Bootstrap

Old favourite Bootstrap has some powerful new updates
Bootstrap is certainly not a new tool. But the new version of the world’s most popular frontend framework is tabbed as ‘a major rewrite of almost the entire project’ , so I think it warrants a mention. Some notable changes include the following:
Bootstrap has revolutionised development and there’s no doubt the ubiquitous framework will continue to shape how we build stuff on the web.
- Dropped support for IE8 and iOS6
- CSS source files move from Less to Sass (‘.scss’)
- Switched from px to rem for primary CSS units
- Increased the global font size to 16px from 14px
- Added support for Flexbox in the grid
- A new, all-encompassing ‘cards’ component to replace older components
- Nearly all components refactored to use classes without child selectors
Bootstrap has revolutionised development and there’s no doubt the ubiquitous framework will continue to shape how we build stuff on the web.
15. ally.js

Don't overlook accessibility - use ally.js
No list of web development tools would be complete without at least one accessibility tool. Accessibility is one of those often-neglected aspects of design and development, and ally.js can simplify it for you.
Now a stable product, ally.js is a JS library that gives you fine control over focusable and non-focusable elements. For example, using its API you can prevent elements outside a modal window from receiving focus until the modal is closed. You can also find out exactly which elements are focusable or tabbable, and identify focus changes within the shadow DOM.
Two other powerful features are the ability to determine in what manner focus has changed (keyboard, mouse, etc.) and when an element is focusable and physically visible on the screen (this can help to avoid page scroll).
16. Type Nugget

Type Nugget gives you greater control over your typesets
Type Nugget addresses a need you’ll have on just about every frontend project: dealing with CSS typography. Still in beta with more features in the works, it’s an online typesetting tool that gives you fine control of type styles.
The tool displays a diverse set of text samples on the page, which can be live-tweaked in a panel on the right. The panel lets you select font size, weight, style, colour, letter spacing, text decoration and more for individual aspects of the page (global styles, headings, paragraphs, links and HTML lists).
Usefully, this tool allows you to register for an account, log in and save your progress. After specifying all your settings, you can hit the ‘Generate Code’ button and Type Nugget will produce a link to a style sheet hosted on its CDN. If you find CSS typography tedious and repetitive, you’ll benefit greatly from adding this tool to your workflow.
17. ARKit

Create augmented reality experiences for iOS 11 devices with Apple’s ARKit
Augmented reality – blending digital objects and information with the environment around you - is a space that’s generating a lot of excitement in the web and app development community right now. Not least because in June at WWDC17, Apple released ARKit, a new framework that allows you to easily create AR experiences for iPhone and iPad running iOS 11. To get started, simply download iOS 11 and the latest version of Xcode 9, which includes the iOS 11 SDK. Check out what ARKit is capable of.
18. Vue.js

Not used to complex JavaScript libraries? Vue.js is perfect for you
What would a list of new web tools be without the hottest new JavaScript framework? Vue.js, like React, is a framework for building user interfaces, and utilises a virtual DOM. As the name suggests, Vue’s core library is focused on the view layer.
Look at a code example, taken from Vue’s docs, that utilises user input and demonstrates the library’s elegance. We’ll start with the HTML:
Notice the custom v-on handler that calls the reverseMessage method. Here’s the JavaScript:
In that example, I’m populating the paragraph with data and defining the reverseMessage method. Vue is great for those less experienced with complex libraries, but also has a number of plugins to help with development of complex single-page web apps.
<div id="example">
<p>{{ message }}</p>
<button
v-on:click="reverseMessage">Reverse
Message</button>
</div>var myApp = new Vue({
el: '#example',
data: {
message: 'Hello Vue.js!'
},
methods: {
reverseMessage: function () {
this.message = this.message.split('').
reverse().join('')
}
}
});19. Hologram

This Mac app built on A-Frame lets you create WebVR experiences without needing to code
Hologram is a new all-in-one tool for WebVR creation. This free desktop app requires no previous coding knowledge, and its native Google Blocks integration enables you to play with lots of free 3D objects right off the bat. Under the hood, Hologram takes full advantage of the power and simplicity of A-Frame, Mozila’s WebVR framework.
This means that developers can download projects created with Hologram and use them in their A-Frame workflows. It’s currently available on Mac and a Windows version is promised soon.
20. Parallax SVG Animation Tools

This set of tools makes it easier to create complex sequences of SVG animation
Created by Gareth Battensby of Parallax, SVG Animation Tools is a range of SVG animation tools in the form of a Python script. “I built the tools as a response to the frustrations you get when creating complex or long sequence SVG animations,” he says in this explanatory blog post.
“The biggest of these being overwritten edits whenever you re-export from Illustrator. These tools completely eliminate that issue – they’re perfect for front-end developers who animate SVG graphics with GSAP or similar animation libraries.”
21. GitHub Notifier

Get GithHub notifications in your browser with this Chrome add-on
Hate wading through emails? Prefer the idea of getting GitHub notifications in your browser? This Chrome extension does exactly that.
This straightforward but effective tool was created by Stacy Goh and released this September. It enables to get real-time push notifications whenever someone creates an issue, comments on an issue, pushes code, creates a pull request, forks your repository or stars your repository. You can learn more about how and why Goh created it in this blog post.
22. Quill

Quill is a flexible rich text editor with a powerful API
Quill is billed as a WYSIWYG rich text editor ‘for the modern web’. There are lots of different contexts in applications where a rich text editor is needed, so it’s no wonder Quill has exploded in popularity since its version 1.0 beta release in mid-2016.
Now a stable product, Quill lets you convert a basic div element into a powerful rich text editor with a few lines of JavaScript:
But the most powerful features in Quill are its flexibility and extensibility by means of modules and a powerful API. Quill offers themes and modules that include toolbar, keyboard, clipboard and history. You can test-drive many of these features in the Quill playground and of course the documentation is a must-read if you intend to use its advanced features.
23. URL to PDF

Convert HTML into PDFs automatically with this API
Brought to you by Alvar Carto, this self-hosted API enables you to convert the HTML into PDFs, so it’s handy for rendering receipts, invoices, or any other HTML content. The API ignores a page's @media print CSS rules by default, and sets Chrome to emulate @media screen, to make the default PDF look more like the actual site. You can set it to operate automatically at regular intervals and best of all, it’s free.
24. iotaCSS

iotaCSS is a CSS framework with a difference
iotaCSS is a CSS framework that’s been purposely crafted to be design-agnostic. It was created by consultant frontend architect Dimitris Psaropoulos, who found that other CSS frameworks were imposing a lot of limitations on the designers he worked with. This was forcing him to either write a lot of code on top, or ask the designer to compromise. So instead, he created his own framework, which works a little differently.
While most CSS Frameworks behave as a unit, iotaCSS is a set of individual, small and flexible modules that don’t depend on each other. You can use one independently or you can combine them to build more complicated user interfaces.
iotaCSS been quietly in development for a couple of years, with a number of early adopters using it to build high-scale products. But now it’s out of beta and confidently announcing itself to the world. You can learn more about how it works in this blog post.
25. Launchpad

Launchpad turns Sketch into a fully fledged website builder
Launchpad is a tool from Anima that lets you publish websites directly from Sketch, with no coding required.
The entire interface is integrated into Sketch, and can be used to create landing pages and static websites, although at the moment it doesn't support dynamic web pages using JavaScript. But it does let you include links, add responsive breakpoints, set up forms, embed videos and integrate analytics tools. So it could be an ideal tool for setting up a quick and easy promotional website, for example.
You can learn more about Launchpad in this blog post.
26. React Sketch.app

Airbnb is sharing its bespoke tool with the open source community
React Sketch.app provides a super-easy way to manage Sketch assets in a large design system. Built by the team at Airbnb to help bridge the gap between designers and engineers, it’s basically an open-source library that allows you to write React components that render to Sketch documents.
Because React Sketch.app uses Flexbox, its components can have the same rich layout as your real components. That means no more dragging rectangles by hand; everything works like your target layout engine.
React Sketch.app, then, makes it simple to fetch and incorporate data into your Sketch files. It also provides an easy way to build your own custom design tools on top of Sketch. You can learn more about how it works in this post.
27. SVGito

This free app saves you having to manually edit SVG files
SVGito is a free web app that cleans up your SVG files, to save you the bother of manually editing them.
Created by Peter Nowell, this neat little app automatically optimises your SVGs at the touch of a button, and will typically reduce their size and complexity without changing what they actually look like on screen.
You can learn more about SVGito in this blog post.
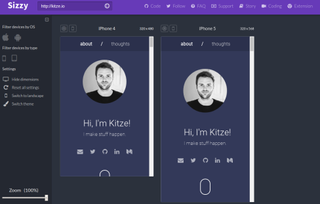
28. Sizzy
Sizzy is a tool that allows you to preview multiple screens at once while you’re testing out your responsive web apps.
Creator Kristijan Ristovski had previously been using react-storybook to switch between the different variations of each component. But he got annoyed having to go back and forth between so many devices. So he built Sizzy, which allows you to see all the changes simultaneously, making it much quicker and easier to spot and fix layout bugs.
You can learn more about Sizzy in this blog post.
29. Foundation for Emails 2

Create responsive HTML emails with Foundation for Emails 2
Foundation for Emails is a framework from ZURB formerly known as Ink. It is used for creating responsive HTML emails that work on just about every platform and service, bundling together email coding best practices. The latest iteration uses a Sass codebase that gives you access to a settings file, wherein you can define all sorts of defaults to suit your needs.
As well as the framework itself, ZURB has provided the ZURB Email Stack, an all-in-one workflow that includes:
The Getting Started guide will help walk you through how to get the stack up and running should you choose to take advantage of all the features.
30. Form

With Form, RelativeWave has taken a novel approach
Advertisement
RelativeWave's Form is a prototyping tool like no other we've tried. It's not a typical design tool in that there's no tools or layers palette. Using the app feels like a mix of design and code.
While you can't actually create graphics in the app, you can insert them and use what Form calls 'patches' to add gestures and interactions. The Mac app requires you to also use the iOS app so you can view your prototype in real time and interact with it.
"Form is an app design and prototyping tool with the goal of producing designs that are closer to what you get in production," explains RelativeWave creative coder Max Weisel. "We want designers to work directly on the production side of an app, and at the same time free up engineers to focus on more complex problems."
There are some great tutorials on how to use Form, but the process is rather complex if, like us, you are used to creating visuals in Photoshop. Moving an image to the centre of your device, for example, is achieved using Superview variables and Match Patches. Once in place you use maths to divide the width and height and connect them to the X and Y positions in Image View. Group those together, rename the variables and adjust the X and Y anchor points. We found this process fairly complex.
However, once you get your head around the processes, you can create stunning prototypes. Having access to the device's camera and other sensors means the prototypes you create are just as powerful as the coded app would be.
30 web design tools to speed up your workflow in 2018
 Reviewed by Unknown
on
May 13, 2018
Rating:
Reviewed by Unknown
on
May 13, 2018
Rating:
 Reviewed by Unknown
on
May 13, 2018
Rating:
Reviewed by Unknown
on
May 13, 2018
Rating:





No comments: